Как улучшить интерфейс с помощью иконок
Иконки встречаются в каждом интерфейсе и не зря. Если их правильно спроектировать и разместить, то они помогут пользователям быстро найти нужную информацию и улучшить UX.
Какие бывают иконки
Статичные
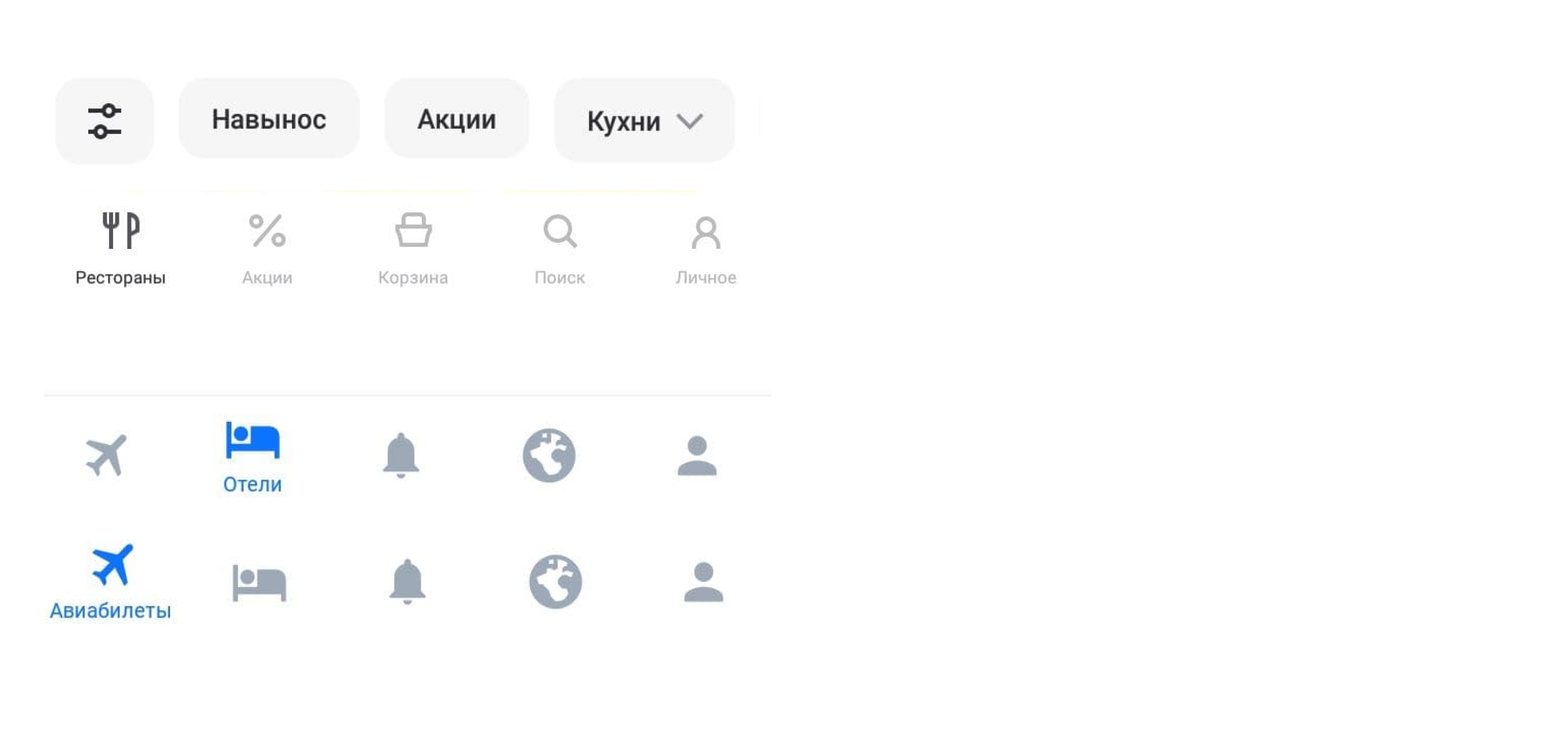
Они используются для навигации и усиления информации, экономят время пользователя, а ещё здорово помогают тем, для кого язык интерфейса не родной. Например, по знакомым символам пользователь быстро поймет, что поддержка работает 24\7, в отеле есть wifi, а в номере — душ.
Важно только не путать пользователей непонятными иконками, смысл которых ясен только дизайнеру и не использовать их там, где они не нужны.
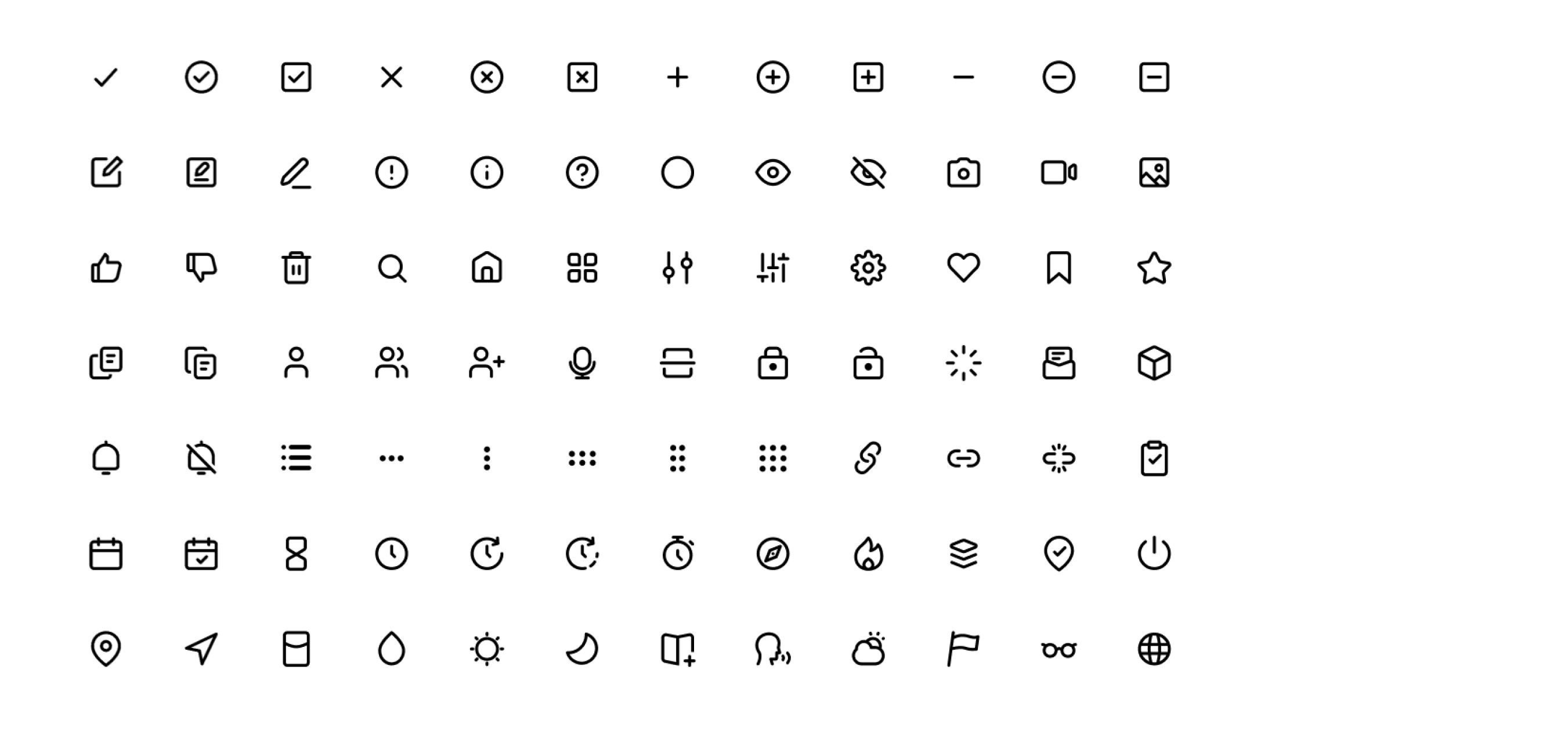
Интерактивные
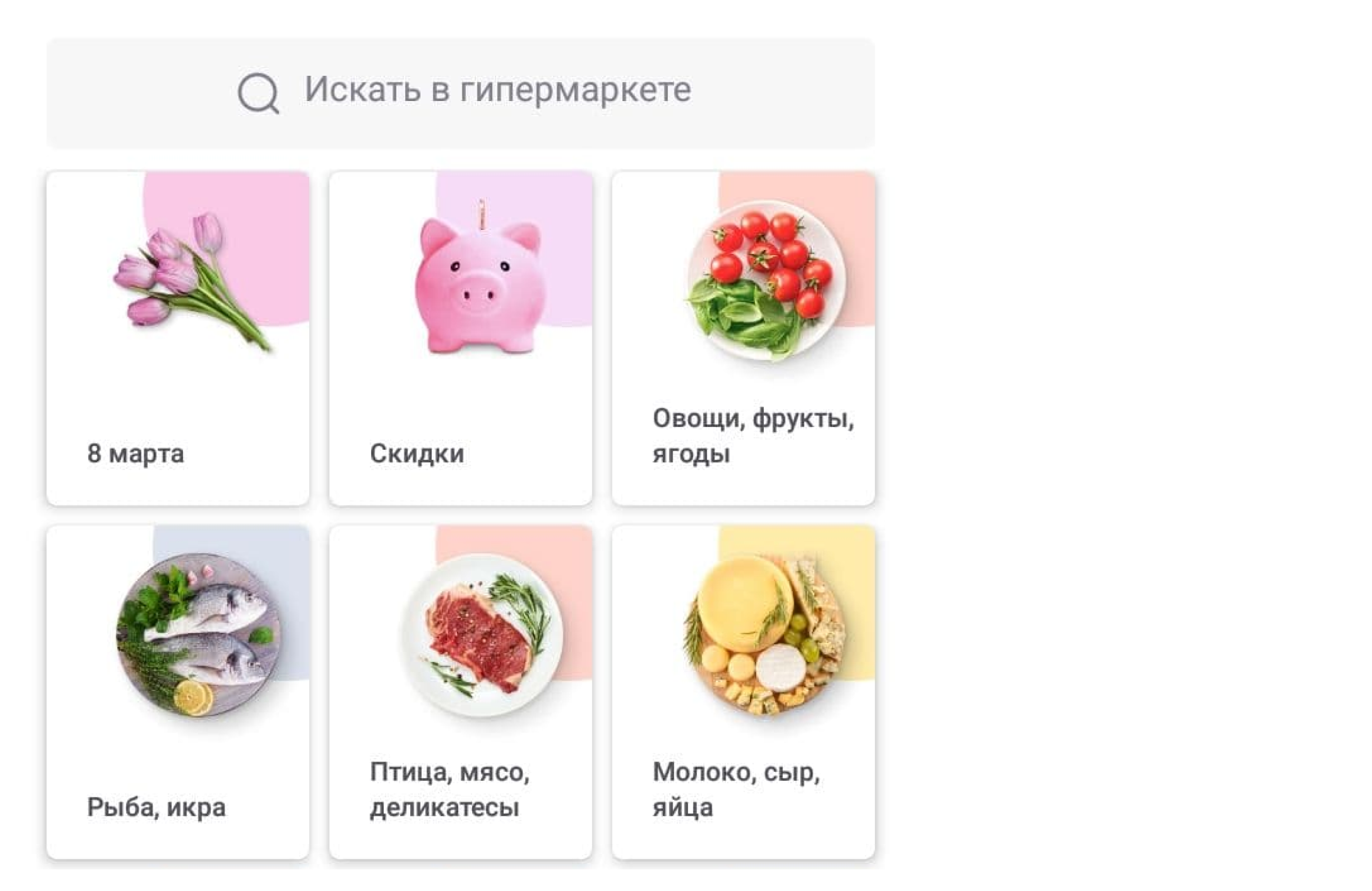
Их используют для обозначения действия в интерфейсе. Например, иконка «корзина» или «сумка» подскажет, что можно перейти к списку неоплаченных товаров, а иконка «лупа» — воспользоваться поиском.
Важно не вводить в заблуждение пользователей назначением иконок. Так, в разных сервисах одна и та же иконка «сердце» может значить «поставить «нравится», и «добавить в избранное», а иконка «звезда» — «добавить в избранное» или «порекомендовать». Чтобы упростить UX и процесс интерпретации можно добавить текст рядом с иконкой или под ней.

Функции иконок
Придание визуальной индивидуальности. Набор иконок, который используются на всех площадках бренда и при его упоминании — запоминаются.
Экономия времени пользователя. Мозг человека быстрее обрабатывает изображения, чем текст, поэтому иконки упрощают поиск нужной информации.
Экономия места. Вместо длинных описаний бывает достаточно одной говорящей иконки. Также с помощью иконок можно эргономично разместить и структурировать элементы, которых слишком много в навигационном меню.

Чтобы пользователи получали только положительный опыт от взаимодействия с вашим продуктом, разрабатывая иконки нужно учесть несколько важных моментов:
Иконки должны быть понятными. Чтобы пользователю не пришлось задумываться о том, что они значат.
Они должны размещаться в ожидаемых местах. Например, на сайте корзину или кнопку обратной связи автоматически ищут в правом верхнем углу. А в приложениях привычно их видеть внизу экрана.
К иконкам нужно подходить комплексно, как к системе с определенной задачей в интерфейсе и стараться сохранить их единство и баланс. Они должны сочетаться со всей графической системой, которую вы используете: иметь одинаковый визуальный вес, цвет, толщину линий, стиль и быть в оптимальном размере для разных устройств.

Если следовать этим несложным принципам UX/UI проектирования, то иконки будут украшением интерфейса, а не поводом для недоумения пользователей.

Следующая статья
Разработка приложений для бизнеса
Мобильное приложение – это прежде всего инструмент для достижения конкретной цели предпринимателя, который лучше всех знает свой продукт. Мы же знаем сильные и слабые стороны IT продуктов.
Читать далее