Все больше покупателей просматривают каталоги и предложения компаний в мобильных приложениях, но только 3 из 10 пользователей доходят до покупки. Большинство выходят из приложения из-за сложного и медленного интерфейса или отсутствия актуальной информации. Только 6% посетителей не совершают покупку из-за личных предпочтений. Но неиспользованные возможности мобильных приложений и плохой пользовательский опыт могут стоить бизнесу слишком дорого!
Хорошая новость — ситуацию легко исправить. В статье описываем, как улучшить мобильное приложение и сделать его удобнее для клиентов.
Как улучшить UX
Онбординг
Онбординг — это процесс, который помогает людям погрузиться в функционал и настройки приложения, чтобы продуктивнее его использовать.
Если в вашем приложении есть этапы, на которых можно ошибиться, позаботьтесь о пользователях и спроектируйте подсказки.
Про онбординг и его виды можно прочитать в этой статье.
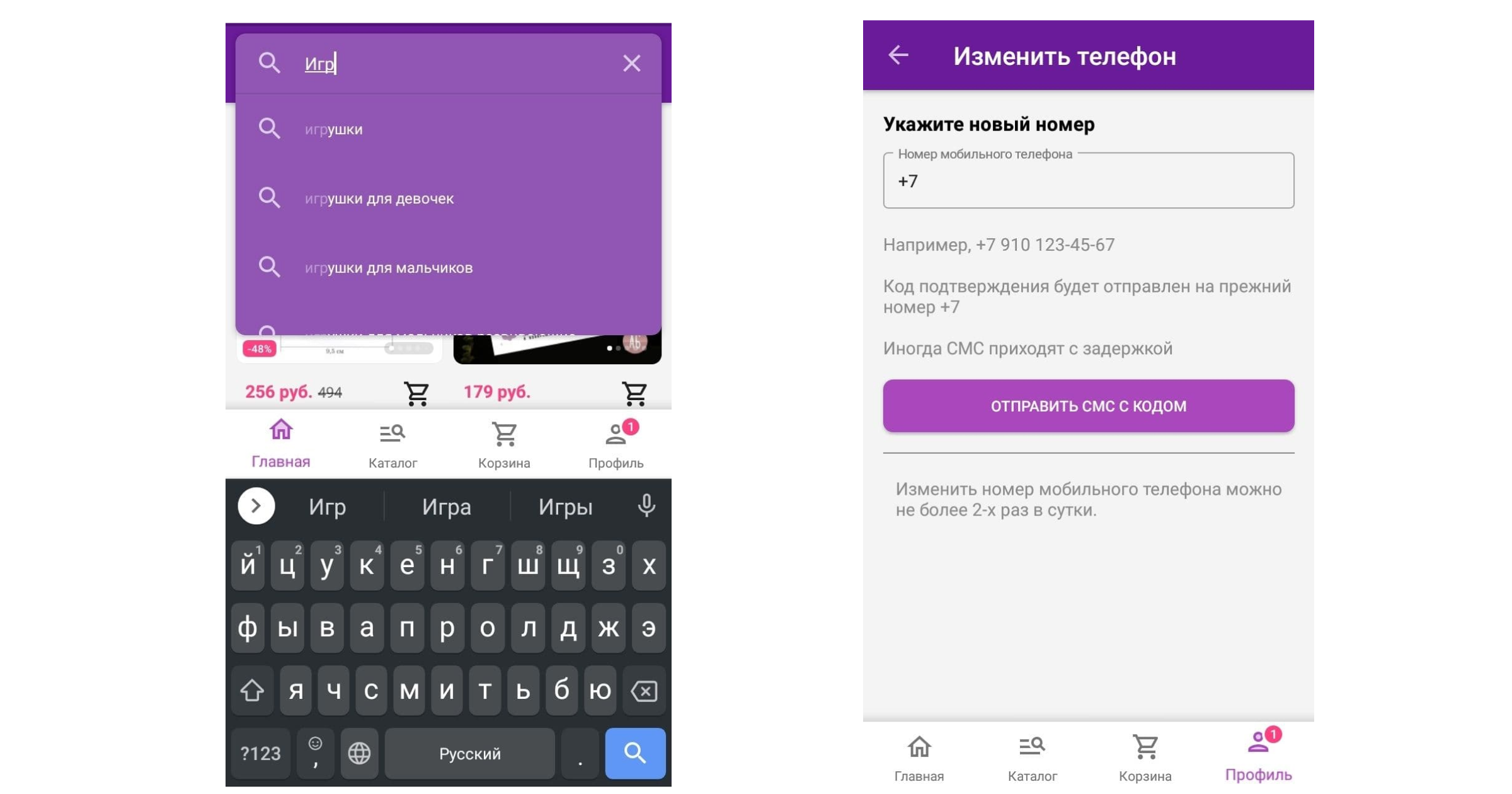
Автозаполнение
Мелкие и неудобные поля ввода на мобильной версии — еще один барьер для покупки.
Время на заполнение форм можно сильно сократить, если:
- Адаптировать поля адреса и почтового индекса под страны, с которыми вы работаете.
- Сразу сообщать пользователям об ошибках.
- Делать подсказки о формате ввода номера телефона или электронного адреса.
- Полностью пропустить заполнение форм с помощью функции входа в систему одним нажатием через почту или социальные сети.
- Использовать простые способы оплаты Google Pay, PayPal и другие.
- Исправлять ошибки в запросах и давать подсказки возможных вариантов того, что пытаются найти пользователи.

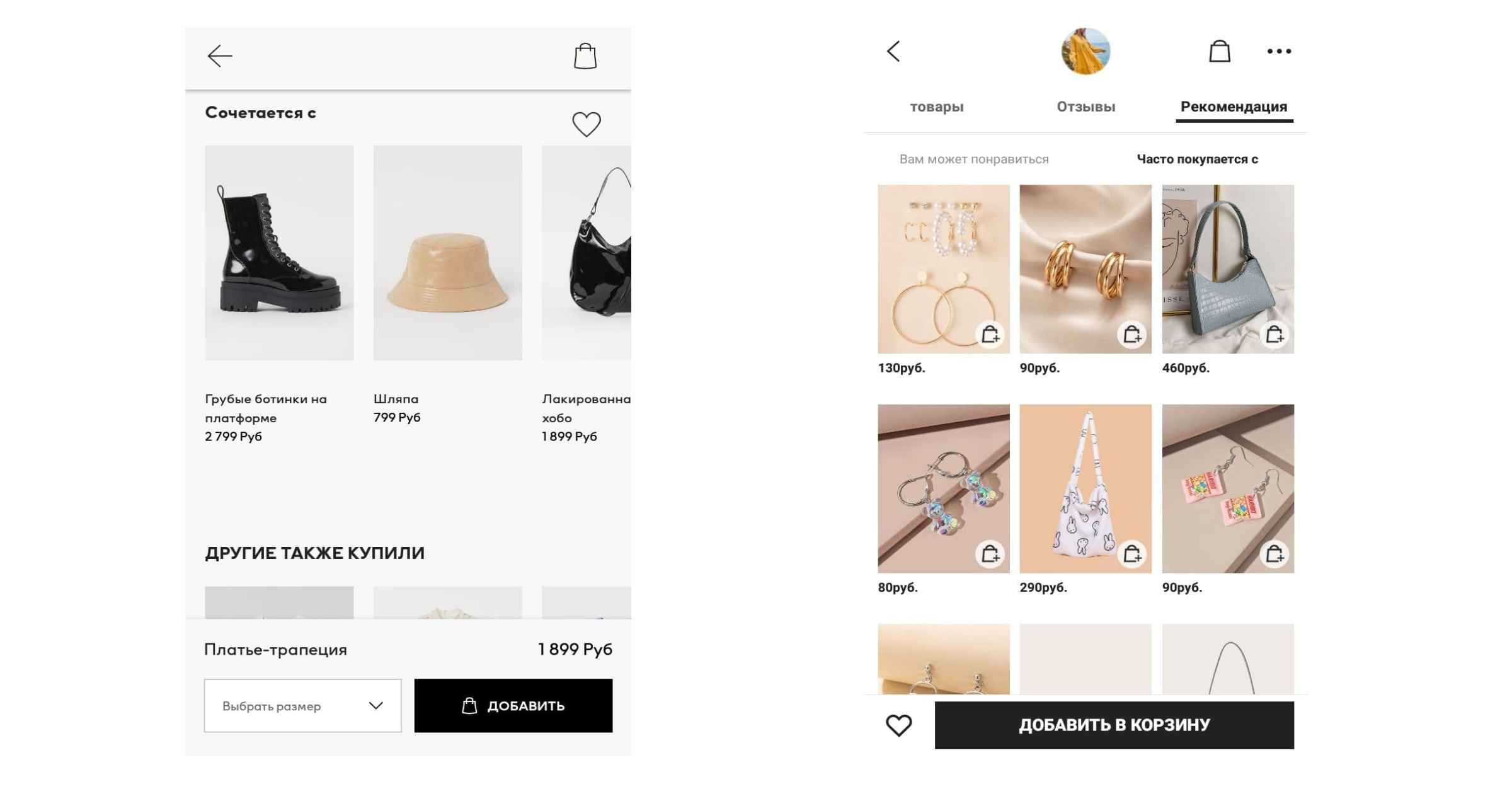
Блоки с рекомендациями
Cross-sell (особенно с использованием машинного обучения) повышают конверсию. Предлагайте покупателям товары, которые могут им понравится или те, что популярны у других пользователей с похожим поведением.
Помимо блоков с похожими предложениями, используйте в карточке товара описание преимуществ в цене, условия возврата или информацию о бесплатной доставке.

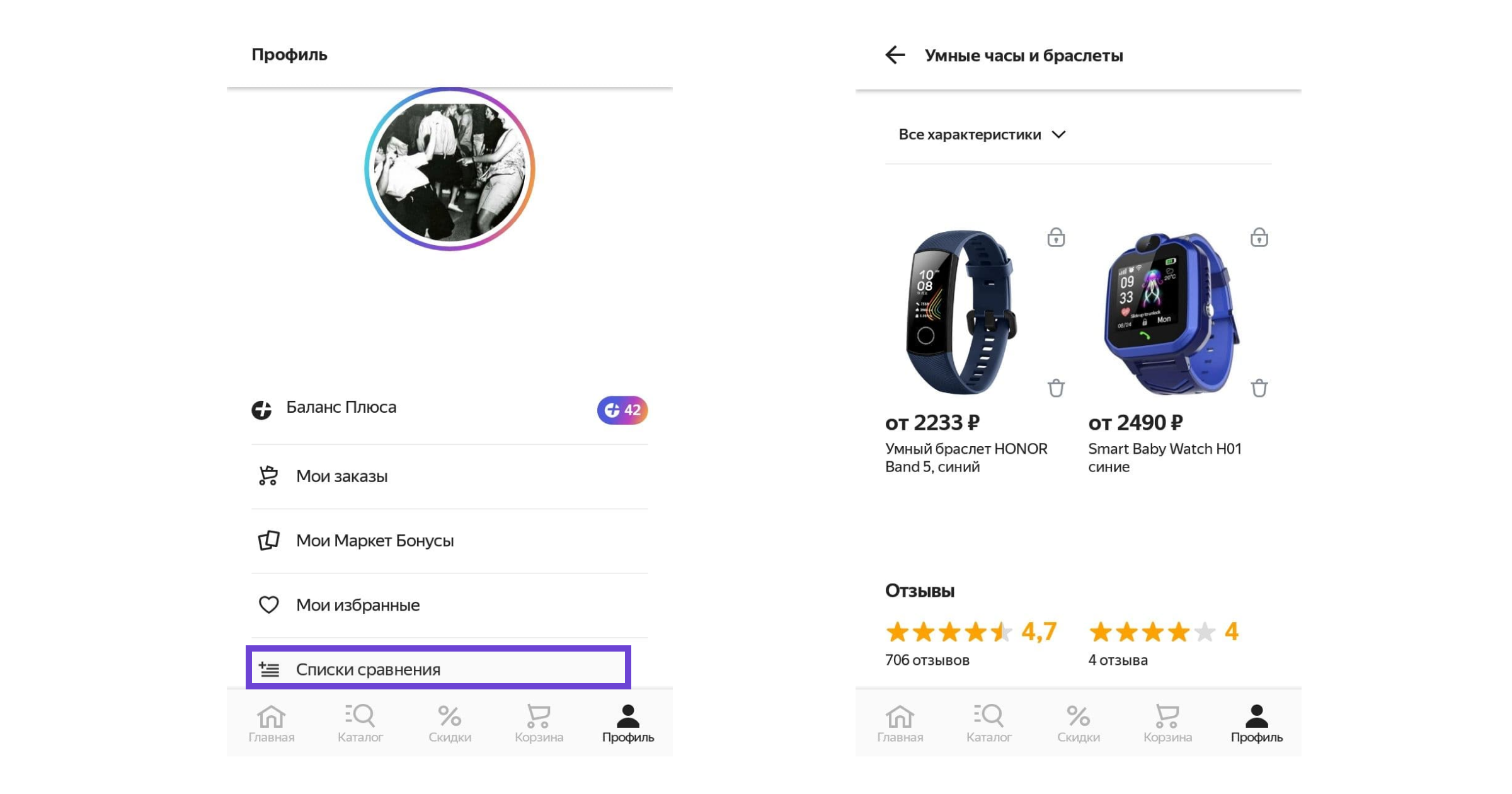
Простое сравнение товаров
Перед тем, как сделать заказ, покупатели хотят убедиться, что делают правильный выбор. Сравнивать товары в мобильном приложении технически сложнее, потому что нельзя открыть сразу несколько вкладок, как на компьютере.

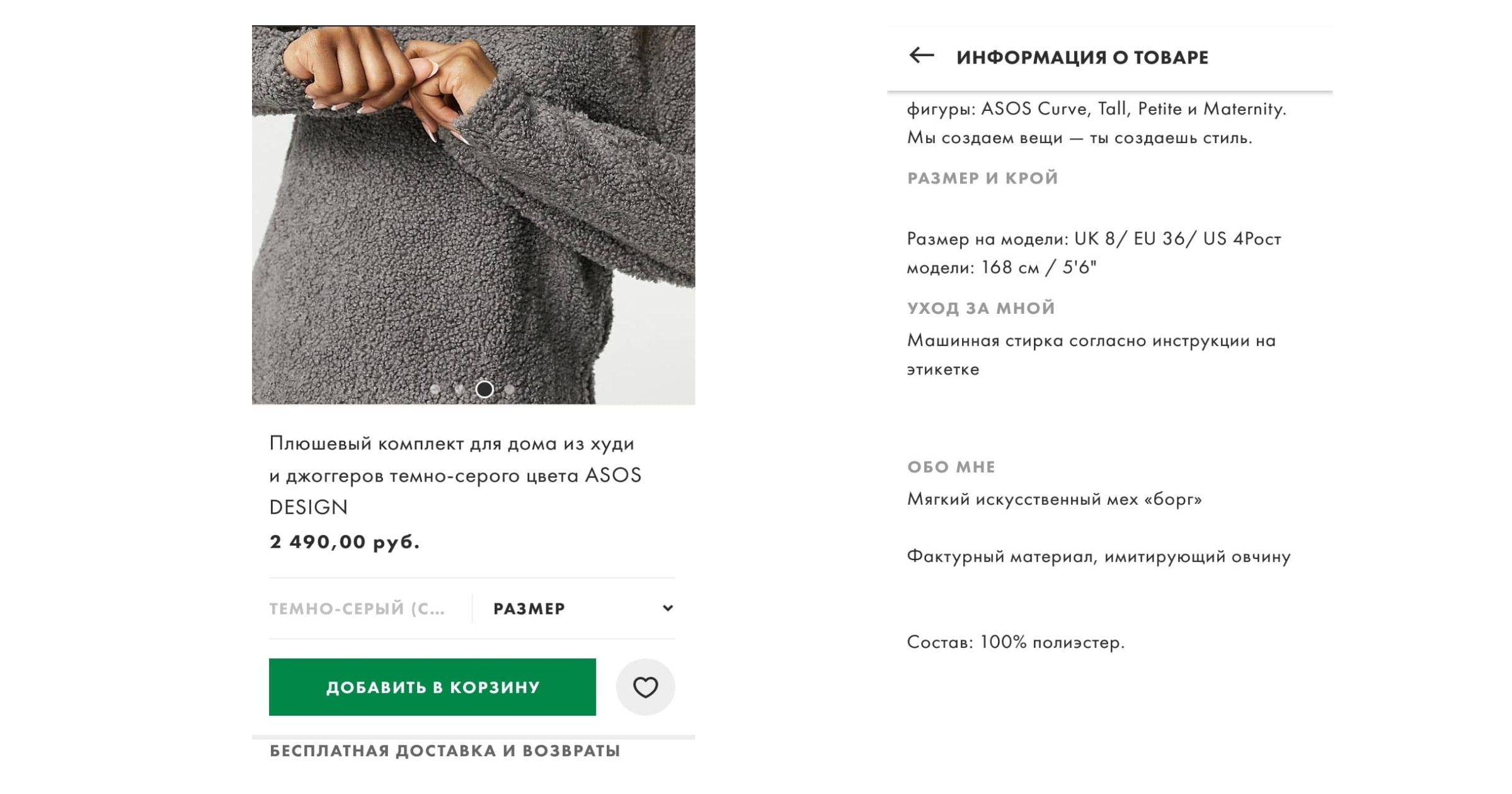
Понятные примеры
Сложно решиться на покупку, когда продукты и их функции плохо показаны в приложении и трудно понять, как покупка будет выглядеть в реальной жизни. Используйте качественные фотографии, видео и 3D-изображения, подробное описание товаров и понятную размерную сетку, чтобы помочь пользователям сделать выбор.

Доступная информация
Никому не нравится узнавать о наличии товара, времени доставки и налогах только на последних этапах оформления заказа. Будьте прозрачны в отношении информации и кратко предоставляйте ее в карточке товара. Отдельный плюс — доступность контактов менеджеров, которым клиент сможет написать, если у него остались вопросы и, конечно, своевременная обратная связь от этих менеджеров.
По мере развития мобильных магазинов преимущество будут получать компании, которые смогли вовремя адаптироваться и обеспечить лучший пользовательский опыт от целевой страницы до этапа оформления заказа. Если вы заметили, что большинство посетителей не доходят до этапа покупки, время улучшить UX-дизайн мобильного приложения.
