Адаптивные сетки — это способ систематизировать, выстроить иерархию и логику в ваших проектах. Они придают макетам особую упорядоченность, позволяют сделать удобный интерфейс и эффективный инструмент для коммерческих целей.
В статье рассказываем, какими бывают адаптивные сетки для дизайна страниц сайтов, как ими пользоваться и как подобрать сетку в зависимости от целей дизайна.
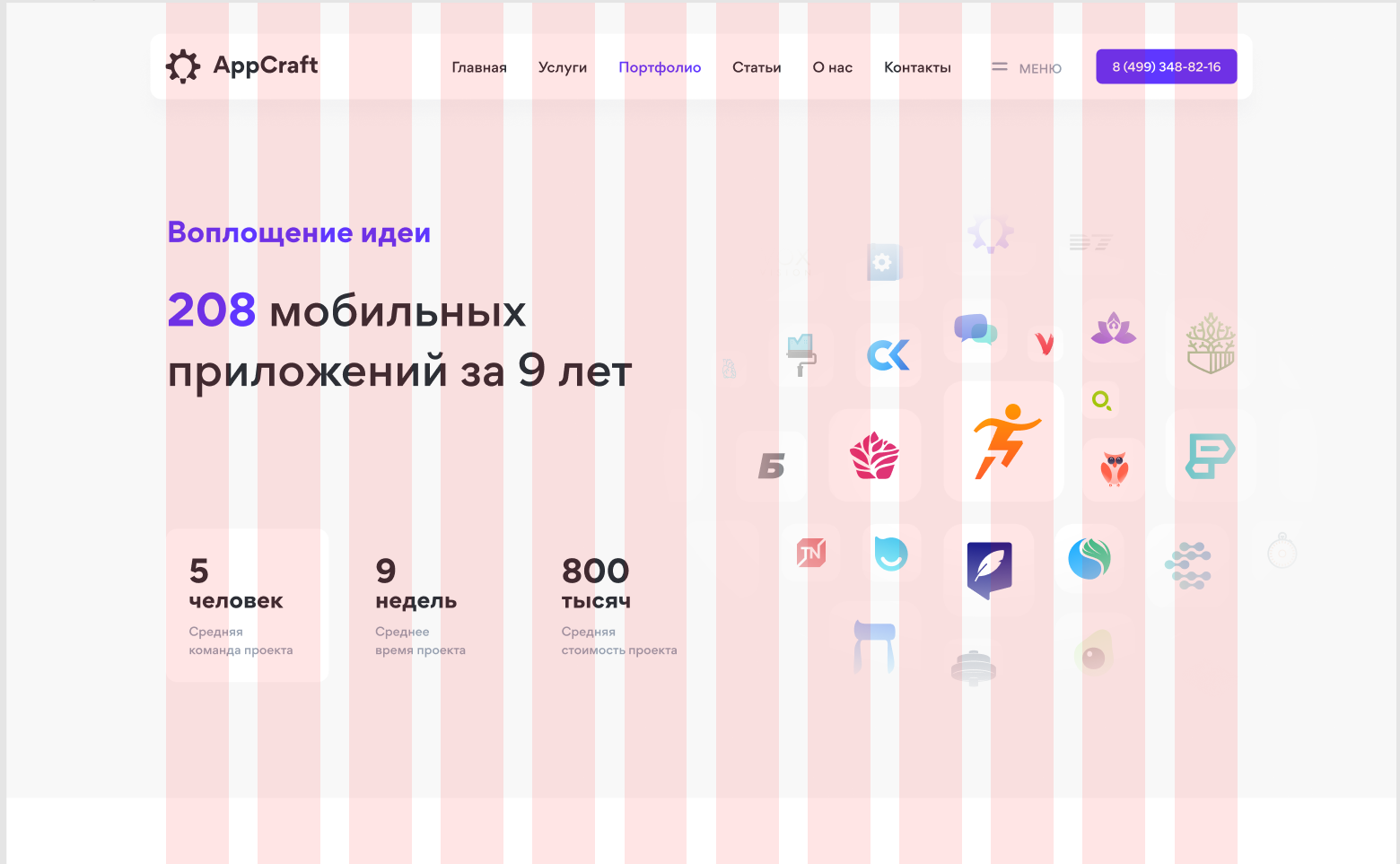
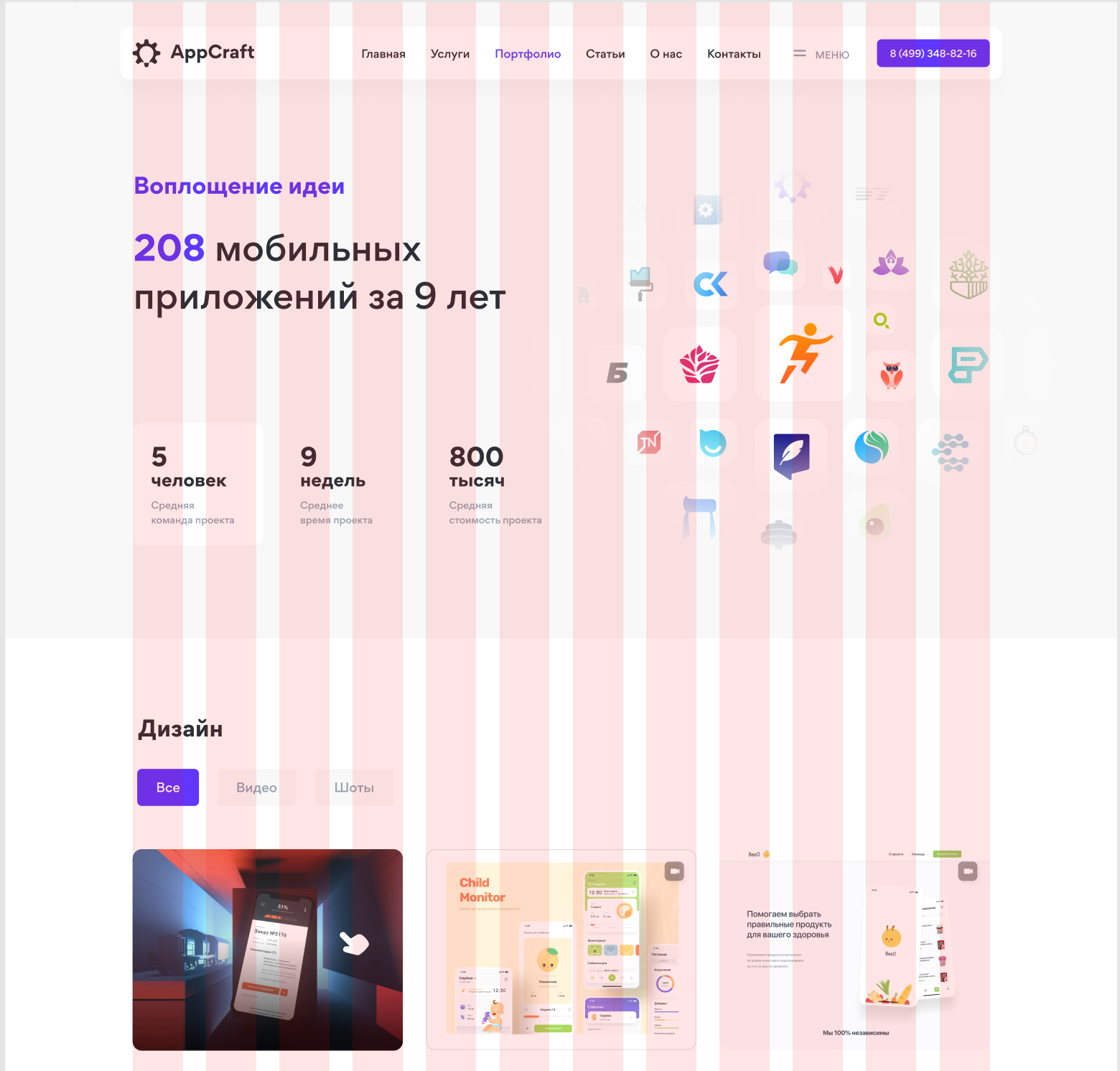
Макет в один столбец
Этот вид макета содержит 12 колонок для основного содержания и чаще всего используется для лендинговых страниц — тут удобно создавать шаблоны с большими изображениями и коротким эмоциональным текстом, призывающим к действию. Все элементы в макете могут быть разделены на разные столбцы, но все равно объединены в общий модуль, так что его легко адаптировать под мобильные устройства: все части уже выстроены так, как они будут отражаться в финальной версии.

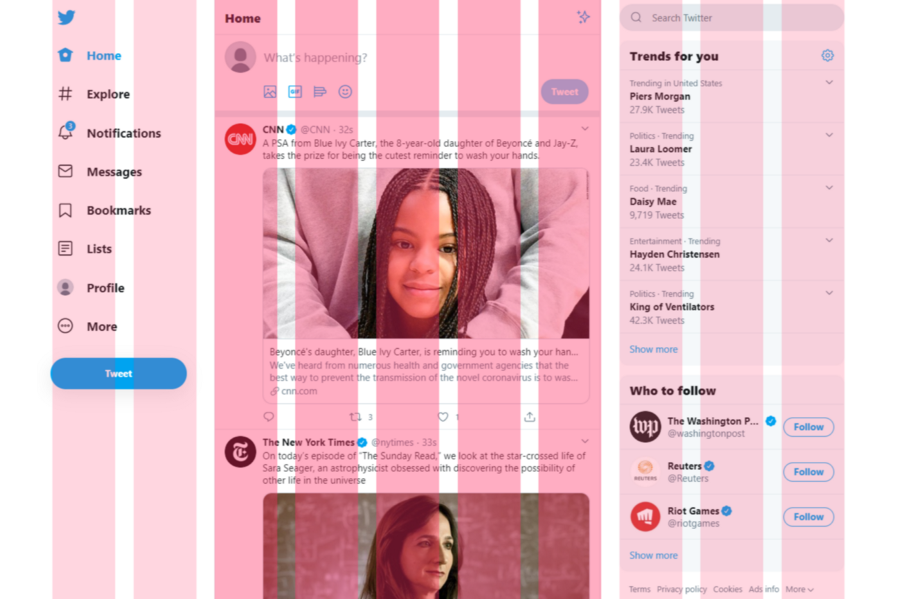
Макет с двумя колонками
Этот вид макетов популярен за счет своей универсальности: на нем можно создавать блоги, инструкции, списки и ответы на часто задаваемые вопросы на внутренних страницах веб-сайтов, создавая удобную навигацию.
Принцип работы следующий: используйте 8 столбцов для основного контента, остальные 4 — для навигации, оглавлений и пр. Так у вас получится четное количество колонок с каждой стороны, поэтому контент можно будет в любой момент разделить пополам, чтобы колонки красиво отображались рядом друг с другом.
Восьми столбцов для текста может показаться мало, но тут вспоминаем про базовый закон типографики: удобная ширина чтения составляет около 60-80 символов на 16 пикселей, что и равно примерно 8 столбцам.

Мобильная версия
В этом случае работает принцип иерархии, так что принимайте решение исходя из содержания боковой колонки. Если это блок навигации, поставьте его в начале страницы, если дополняющие или уточняющие блоки — в конце материала.
Макет из трех столбцов
Несколько столбцов дают свободу выбора в плане распределения элементов. Рассмотрим основные из них
Равномерное распределение (4-4-4)
Удобно использовать для макетов с большим количеством изображений, самостоятельно выбирая, будет это максимальная ширина или нет.

Неравномерное распределение (3-6-3)
Это макет, в котором помимо основного блока есть дополнительные части, с которыми может взаимодействовать пользователь. В такой сетке страницу можно разбить как угодно. Особенно удобно использовать ее, если содержание основного блока не требует много места по горизонтали.

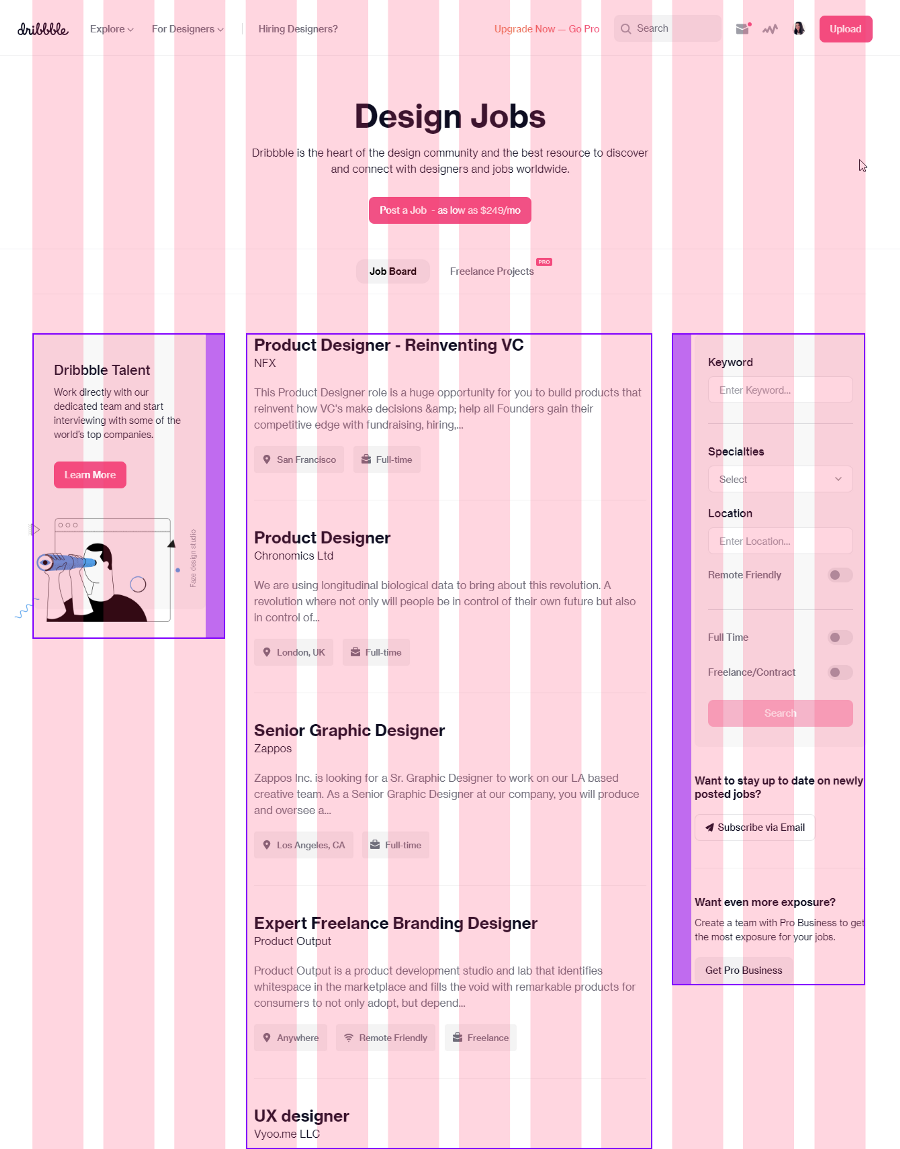
Неравномерное распределение 2-5-3
В этом случае количество столбов неравномерно для левой и правой стороны. В левом столбце может располагаться навигация, а в правом — элементы с дополнительной информацией, напоминаниями или лентой новостей.

Липкие панели
Липкая панель — это элемент, который «следует» за пользователем, когда он прокручивает страницу. Информация на панели может быть статичной, не меняясь по мере прокручивания, или динамичной — в этом случае информация обновляется по мере изменения данных на главном блоке.

Липкая панель особенно эффективна, если всегда нужно держать перед пользователем призыв к одному действию и отслеживать шаги человека на этом элементе.
Если вы проектируете с помощью сетки, панель должна находиться внутри нее: на рабочем столе она будет занимать 3–4 колонки, а оставшаяся часть (8–9 столбцов) будет состоять из прокручиваемых столбцов.
Также панель должна быть достаточно короткой, чтобы ее можно было увидеть на любом экране рабочего стола. Если липкая панель динамичная, сворачивается или расширяется, убедитесь, что контент не будет обрезаться на максимальной высоте.
Мобильная версия
На мобильных устройствах панель может помещаться в липкий нижний колонтитул или другой модуль, который располагается в середине содержимого. При нажатии колонтитул отображается в виде модального окна или ящика. Модальное окно обычно проще разработать, но выдвижной ящик будет удобнее для пользователя.
Адаптивная сетка для сайта — это помощник, который поможет вам выстроить грамотную иерархию и визуальные решения. По сути, разделить сетку можно как угодно, но главное, чтобы иерархия всех элементов соответствовала основной цели сайта.