Хороший дизайн мобильной навигации должен быть интуитивно понятным и простым, чтобы помочь пользователю как можно легче найти то, что ему нужно. Чтобы создать мобильное приложение, дизайнер использует много инструментов для разработки системы навигации, но только часть из них действительно выполняет свою функцию.
В статье разбираем самые эффективные компоненты пользовательского интерфейса и объясняем, почему они работают.
Что такое навигация в мобильном приложении
Навигация — это то, как пользователи взаимодействуют с приложением, дизайном и переходят от одного пункта интерфейса к другому. Ее можно сравнить с дорожной системой: в приложении есть десятки магистралей, которые направляют пользователей в нужное им направление.
Дизайн навигации любого продукта — один из главных пунктов разработки. В качестве цели навигации многие прописывают перемещение пользователей за минимально возможное время, но путь пользователя должен быть не только быстрым, но ещё логичным и простым.
Какой должна быть мобильная навигация
Наглядной и интуитивно понятной
Люди не хотят думать о том, для чего нужны кнопки и куда ведут ссылки. С точки зрения удобства им достаточно, чтобы навигация была простой и понятной. Создать такую навигацию помогут проведенные исследования, сформированный портрет пользователей и знания паттернов поведения.
Удобной
Приложение должно быть удобным для пользователей с любым размером пальцев. Никто не должен тратить время на то, чтобы по несколько раз нажимать значок, пытаясь зайти на нужную страницу. Поэтому ссылки и кнопки в приложении должны быть достаточно большими, чтобы большинство людей могло с первого раза нажать любую из них. Универсальный размер кнопки — 10 мм.
Еще важно учитывать расстояние между элементами навигации. У пользователей должно быть достаточно свободного места, чтобы не нажимать на другие кнопки рядом.
С разборчивым контентом
Экран телефона намного меньше экрана компьютера, поэтому могут возникнуть проблемы с удобочитаемостью, так как во многих приложениях даже значки из гамбургер-меню сопровождаются текстом. Не заставляйте пользователей терять зрение в попытках прочитать текст на ссылках и кнопках.
Размер в мобильной навигации действительно имеет значение, поэтому нужно потратить время на тестирование и проверить, как пользователи взаимодействуют с приложением. Вложите время и силы на создание прототипов, чтобы воссоздать реалистичную навигацию и заранее исправить все ошибки.
Статья о том, что такое прототипы.
С упорядоченной и визуальной иерархией
На маленьких экранах намного проще устроить беспорядок, поэтому дизайн мобильных приложений требует отказаться от второстепенных элементов (или разместить их в меню). В случае с мобильными приложениями дизайнеры выбирают минималистичный дизайн, который не загромождает интерфейс лишними графическими элементами.
Компоненты пользовательского интерфейса для мобильных приложений
Гамбургер-меню
В ограниченном пространстве мобильного интерфейса гамбургер-меню поможет скрыть сложную навигацию, чтобы избежать отвлекающих элементов. К тому же, гамбургер-меню знакомо почти всем пользователям и имеет свои преимущества: они уже знают, что это такое, как работает и чего ожидать. Знакомые элементы в интерфейсе продукта помогают пользователю расслабиться и легче воспринимать что-то новое.
Нижняя навигация в приложении
Нижняя навигация помогает свободно использовать приложение и удобно держать телефон в руках, поэтому позволяет добраться до определенных пунктов одним нажатием пальца. А если использовать не более пяти пунктов, снижает утомляемость пользователей и сохраняет место на экране.
Верхняя навигация в приложении
Она также состоит из панели навигации, но расположена в верхней части экрана и обычно используется в сочетании с другими инструментами. Например, ее используют для основных ссылок, которые остаются видны при прокрутке, а для вторичных — нижнюю панель или гамбургер-меню.
Навигация в приложении на основе жестов
Навигация на основе жестов позволяет пользователям быстро проводить пальцем в нужном направлении для навигации по приложению или выполнять определенные действия. Как шаблон навигации пользовательского интерфейса он существует уже несколько десятилетий, но популярность к нему пришла только с появлением популярного дейтинг-приложения Tinder, где можно смахнуть вправо или влево, выбирая себе пару.
Навигация с помощью жестов помогает перемещаться между сценами в приложении, а жесты касаться и перетаскивать элементы по горизонтали и вертикали, увеличивать и уменьшать масштаб. Это создает интерактивный и динамичный пользовательский опыт.
Такой шаблон интерфейса легко понять даже неопытному пользователю, поскольку жесты часто интуитивно понятны и требуют малого количества действий, чтобы добиться правильного результата.
Полноэкранная навигация мобильных приложений
Если предыдущие шаблоны в списке сводятся к минимальному использованию пространства экрана, то полноэкранная навигация предполагает противоположный подход: тут почти вся часть экрана отводится только мобильной навигации. Этот подход хорошо помогает направлять пользователей от общих разделов продукта к конкретным.
Такая навигация может немного утомлять, но дизайнеры используют четкую визуальную иерархию, чтобы не перегружать пользователя. У этого способа есть свои минусы, но он помогает человеку сразу увидеть все функции продукта и варианты выбора.
Карточки
Карточки в пользовательском интерфейсе могут сделать приложение еще удобнее. Они бывают разных форм и размеров и являются отличным способом показать в одном месте разные элементы: текстовые блоки, ссылки или фотографии. А ещё они помогают пользователям сразу заметить, когда экран можно прокручивать по горизонтали, что улучшает общее удобство использования. Еще один плюс — их можно легко подстроить под любые размеры экрана, что отлично подходит для адаптивных приложений.
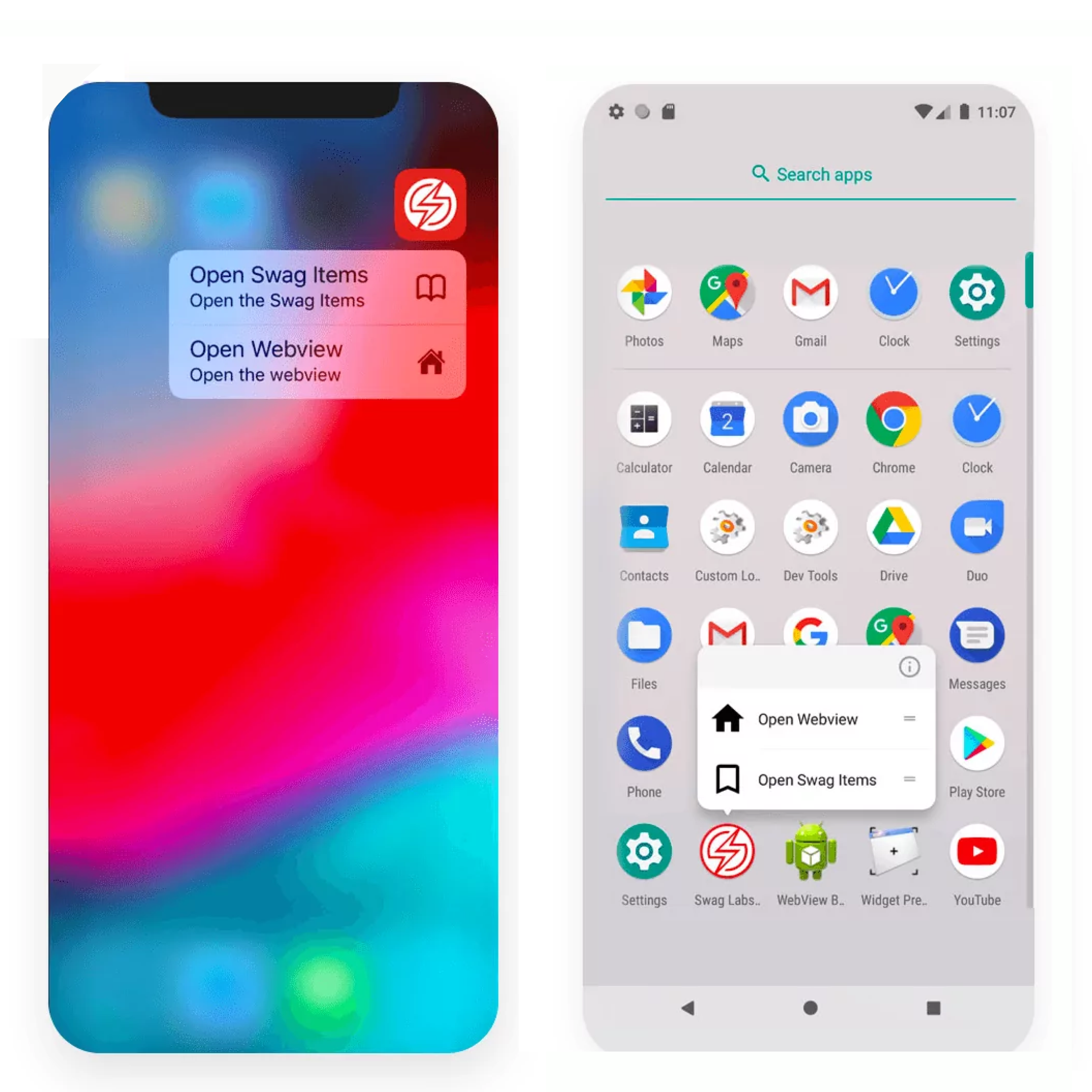
3D Touch
Впервые 3D Touch был представлен компанией Apple. Компания стала использовать ярлык, который отражает основные действия для выбранного приложения.
Еще одно распространенное использование такой мобильной навигации — предварительный просмотр контента. При работе со списком вариантов содержимого, например, в электронной почте или списке статей, это может быть хорошим способом обеспечить пользователю предварительный просмотр.

Назначение навигации – помочь пользователям достичь той цели, ради которой они пользуются приложением. Зная их предпочтения и учитывая ограниченное пространство экрана вы сможете создать удобную навигацию и качественный UX.
