UX и UI-дизайн — это основа, отвечающая за эмоции во время пользования продуктом. От него зависит, насколько удобным будет сервис и как быстро человек сможет доходить до целевого действия: покупки товара, бронирования жилья, подписки и т.д. В статье рассказываем про особенности и этапы создания дизайна мобильного приложения.
Что такое UX/UI-дизайн
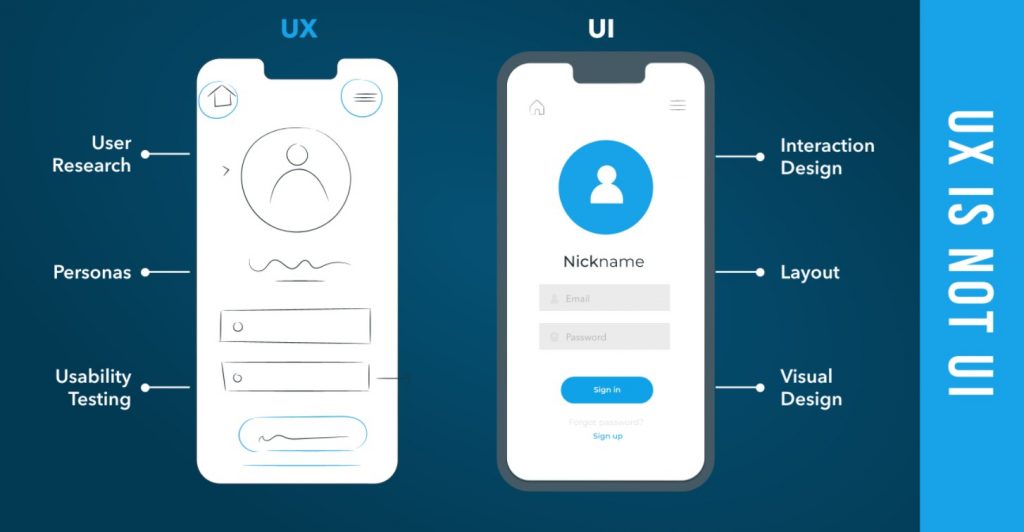
UX-дизайн (User eXperience или «пользовательский опыт») — это процесс проектирования интерфейса мобильного приложения. С помощью аналитики и исследований определяется, как люди будут переходить с одного экрана на другой, какими функциями пользоваться и какое впечатление будет создавать апп после каждого взаимодействия.
UI-дизайн (User Interface или «пользовательский интерфейс») — то, как будет визуально выглядеть проект, разработанный на основе пользовательского опыта. Здесь используются все средства: графика и типографика, анимация, видео, звуки и голос, чтобы создавать страницы, кнопки, иконки и другие компоненты.
Оба процесса связаны между собой и отдельно не действуют. Их главная задача — сделать проект удобным, интерактивным и визуально приятным для аудитории.

В каких случаях разрабатывают дизайн
Сервис только создается
Когда приложение впервые публикуется на маркетплейсе, его встречают по «одежке». От того, как сервис будет представлен на скриншотах в сторе, будет зависеть количество скачиваний и первое впечатление во время пользования. Провалы в дизайне разочаруют аудиторию и снизят вашу прибыль. Если человек не сможет найти нужную кнопку, то и не совершит целевое действие.
В начале работы важно наладить коммуникацию с дизайнером и дать как можно больше информации о продукте: для кого он сделан, какие бизнес-цели должен выполнять и каким образом работать.
Апп уже запущен, но есть проблемы с интерфейсом
Если посетители часто не доходят до конечного действия, жалуются техподдержке даже на базовые элементы и удаляют приложение, есть повод пересмотреть концепцию дизайна. Можно воспользоваться аудитом сторонней компании-эксперта, чтобы объективно оценить ситуацию и исправить ошибки.
Приложение работает хорошо, но хочется вывести его на новый уровень
Например, у вас есть интернет-магазин, и в ближайшее время вы хотите добавить возможность виртуальной примерки одежды и капсулы с готовыми образами на каждый сезон. Для внедрения новых функций нужно будет привлечь дизайнера — он поможет правильно рассказать о новых возможностях и грамотно расположить все элементы на экране, чтобы пользователи смогли быстро разобраться в новом интерфейсе.

В чем особенность дизайна мобильных приложений
Создание аппа не сильно отличается от разработки сайтов для экрана компьютеров, но у смартфонов есть свои ограничения и правила. Так, дизайнеру нужно знать специфику мобильных платформ iOS и Android.
Небольшой размер дисплея
Экран телефона вмещает в себе намного меньше элементов, так что навигация должна быть намного проще, а информация максимально сжатой, но информативной. Если на десктопном экране человек одновременно видит меню, фильтры, часть личного кабинета и рекламные баннеры, то в мобильной версии придется выбирать только приоритетные элементы.
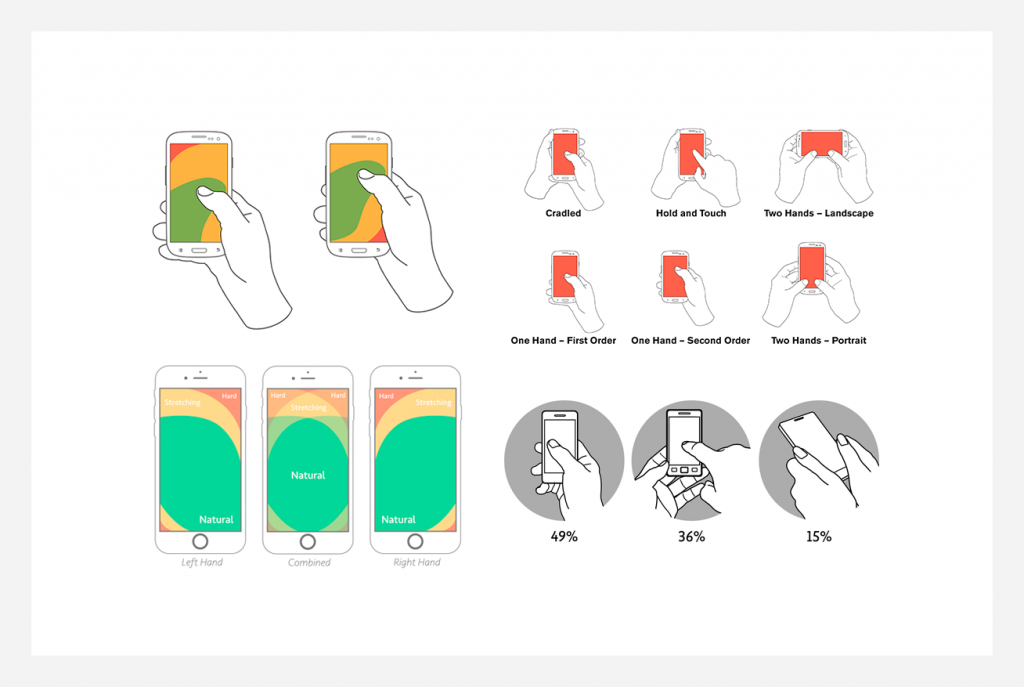
Сенсорный экран
Каждым движением управляют жесты и касания, поэтому в мобильных версиях кликабельные элементы делают крупнее, чтобы в них было легко попасть и провести пальцем.
Ограниченная производительность и трафик
Тяжелые файлы и мультимедиа снижают общую производительность сервера и делают приложение медленным. Апп должен отправлять как можно меньше обращений к API, чтобы не задерживать пользователя.
Места взаимодействия с продуктом
Если за компьютером человек сидит в ограниченном количестве мест, то с телефоном он может оказаться где угодно и с разной скоростью интернета. Поэтому в мобильном интерфейсе добавляют только основную информацию, дополнительные возможности и обеспечивают быстрый путь к основным функциям. Например, в интерфейсе часто можно выбрать «светлую» или «темную» тему для разного времени суток или заранее загрузить материалы на случай, если не будет интернета.
Все особенности создания мобильных интерфейсов прописаны в гайдлайнах мобильных платформ — Human Interface Guidelines для iOS и Material Design для Android. Обычно дизайнеры заранее его изучают, но заказчикам будет тоже полезно ознакомиться: так будет легче понять логику специалистов и общаться с ними на одном языке.

Этапы разработки дизайна мобильных приложений
Изучение целей и задач бизнеса
UX/UI-дизайнер должен мыслить категориями бизнеса — каждый элемент интерфейса служит для достижения определенной цели компании и маркетинговых показателей. Например, во время выхода нового приложения удобный и продуманный дизайн может привлечь и удержать новых пользователей. Если дизайн корректируется уже после запуска, с помощью изменений в интерфейсе можно увеличить конверсию внутри приложения и повысить лояльность существующих пользователей.
Исследование целевой аудитории
Чтобы выполнить цели, нужно лучше узнать целевую аудиторию: ее основной возраст, образ жизни, привычки, среднее время активности в приложениях, предпочтения в цветовой гамме. Для этого используют основные методы исследования:
- Провести интервью с аудиторией. Можно составить опросник для разных групп пользователей в google-таблицах или провести разговор по телефону/в скайпе.
- Включенное наблюдение фокус-группы во время использования сервиса. Изучить, как пользователи работают и ориентируются в приложении, задавая вопросы в процессе.
- Выявить отдельных персонажей и сценарии их пользовательского пути.
- Проанализировать опыт менеджеров техподдержки: на что жалуются пользователи, чего не хватает и какие трудности возникают во время работы с приложением. Такой метод подходит, если дизайн дорабатывается после запуска проекта.
- Организовать А/В тестирование: вносить точечные изменения, чтобы проверить гипотезы относительно поведения посетителей.
Анализ конкурентов
У каждого бренда есть свое позиционирование на рынке и визуальный язык общения с клиентами. Исследование конкурентов поможет найти их слабые места и не допустить ошибок в собственном проекте, выделить незанятую нишу и группу целевой аудитории, отстроиться от других компаний и создать оригинальный дизайн.
Выводы по аналитике
Аналитик собирает все данные исследований, погружается в бизнес-цели и метрики, изучает проблемы потенциальной аудитории. В итоге он упаковывает всю информацию в общие модели: схемы процессов бизнеса, пользовательские пути, майндмэп и пр. — это артефакты бизнес-анализа.
На основе них дизайнер создает прототипы будущего приложения. Исследование может проводить сам дизайнер, менеджер продукта, бизнес- или продуктовый аналитик.
Проектирование интерфейса
Здесь дизайнер с учетом полученной информации начинает собирать путь пользователя. Обычно он выглядит в виде дерева с разветвленным функционалом: заполнением профиля, обращением в техподдержку, оплатой товара или подпиской. Каждая из этих ветвей должна быть хорошо продумана и вести к целевому действию.
После сборки прототипа дизайнер тестирует связку экранов и начинает прорабатывать графику.
Визуальное оформление
На этот этапе прототип обретает реалистичный вид — прорисовываются страницы и детали интерфейса, разрабатываются адаптивные версии под iOS и Android, все элементы приводятся к единому фирменному стилю. После разработки рабочая версия уходит на первичное согласование к заказчику или руководителям.

Тестирование юзабилити
Согласованный интерфейс выглядит как кликабельный прототип в Figma и отправляется на тестирование к фокус-группе. Она оценивает прототип по параметрам:
- результативность: сколько времени понадобилось на достижение цели (сделать заказ, оставить заявку, купить услугу и пр.);
- качество сервиса и пользовательский опыт;
- эффективность: удалось ли получить желаемое и достичь всех задач в сервисе.
На тестовых сессиях записывается весь процесс пользования аппом и обратная связь от участников.

Создание технического задания для разработчика
Дизайнер собирает UI-кит (User interface kit или «набор интерфейса для пользователей») — документ со шрифтами, цветами, формами и другими элементами фирменного стиля. Также в документе прописывается, какого размера должны быть иконки, кнопки и шрифт, сколько текстовых стилей можно использовать.
На этом основная работа дизайнера заканчивается — далее он может вносить правки уже после публикации сервиса в маркетплейсе и обратной связи пользователей.
Мы в AppCraft больше 10 лет разрабатываем мобильные приложения и дизайн интерфейсов: от крупных интернет-магазинов, образовательных проектов и банкингов до корпоративных мессенджеров и соцсетей. А еще создаем собственные продукты, чтобы понимать все нюансы запуска сервисов в различных сферах.
Наша команда возьмет на себя все этапы разработки: UX/UI-дизайн, написание кода, тестирование и запуск на маркетплейсах и даст гарантию на работу кода.
Хотите получить консультацию по разработке мобильного приложения?
Заполните форму ниже, и мы дадим ответ по срокам и стоимости вашего проекта.
